OSTALI SEMINARSKI RADOVI
IZ INTERNET - WEBA |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Oblikovanje (dizajniranje) web stranica i web mjesta
Uvod – što je to Internet?
Pojednostavljeno možemo reći da je to mreža svih mreža - zbirka svih
međusobno povezanih mreža na svijetu ili da je to mreža koja povezuje
nekoliko milijuna računala na svijetu. Korisnici se internetom služe
korištenjem različitih usluga. Najpoznatije i najkorištenija usluga
je razmjena elektroničke pošte (e-
mail), zatim pregled multimedijskih stranica (www),
čitanje vijesti (usenet) i još mnogo, mnogo drugih usluga koje svaki
prosječan surfer brzo upozna.
Da bismo mogli pristupiti internetu i pozvati željenu www stranicu na
svojem računalu moramo imati instaliranu programsku podršku, a to je
pretraživač (browser). Njegova je namjena pozvati poslužitelj i zatražiti
informacije s njega. Najčešće korišteni pretraživači su Microsoft Internet
Explorer i Netscape Navigator.
Kako to izgleda, pogledajte na slici:

Slika 1. Put informacija
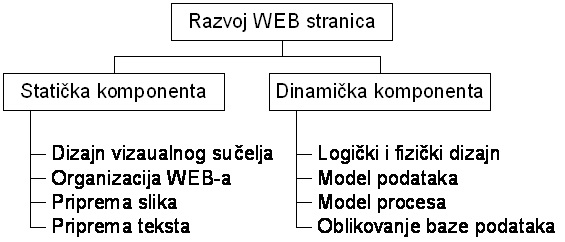
Razvoj weba

Slika 2. Komponente razvoja Web-a:
Neovisno o tome koja se strategija razvoja primjeni, izradu Web-a treba
razlikovati na dvije razine. Jedna je razina statički dio i odnosi se
na tekst, slike, linkove i animirane slike, a dinamički dio se odnosi
na interakciju s korisnikom (skripte, obrasci, dinamički objekti itd.).
Jednostavnost prilikom dizajna web stranica
Prilikom izrada web stranica poželjno je pridržavati se preporučenih iskustava stučnjaka za web dizajn. Jednostavne web stranice zahtijevaju manje vremena za korisnike vaše stranice u smislu jednostavnije pretrage dok web stranice mogu biti razlog gubitka posetitelja koji se ne mogu baš najbolje snaći na kompliciranim web stranicama.
Prilikom izrade same navigacije kod dizajna web stranica trebamo voditi računa o samoj strukturi stranice, što je neophodno za bolju preglednost koja ide u prilog posjetiteljima koji u većini slučajeva žele što brže nači na željenu informaciju.
Navigaciju web stranice trebate postaviti tako da sadrži TOP Meni koji je pogodan kako za posjetelje tako i za tražilice koje će lakše ustanoviti koja je tematika vaše web stranice odnosno.Na lijevoj strani vašeg sajta možete postaviti Glavni Meni koji će biti baza za kompletnu navigaciju vaše stranice .
U Glavni Meni obavezno postavite link na Početnu stranicu zbog bržeg vraćanja na Home stranicu koju možete definisati kao : Home , Početna , Naslovna, Početak .Ispod navdenog Menija možete po izboru dodati ostale s tim da trebate voditi računa o prioritetima ključnih riječi bitnije ključne riječi trebale bi biti bliže TOP Meniju
.
HTML - Hypertext Markup Language
Što je HTML?
HTML je jezik kojim je moguće formatirati
izgled www stranice, koristi se od 1992. godine. Svaka www
stranica koju poslužitelj šalje pretraživaču nije čisti tekst već sadrži
niz informacija u skladu s HTML jezikom koje govore pretraživaču kako
dokument treba prikazati. HTML predstavlja dogovor o zajedničkom jeziku
između autora stranica i pretraživača – komunikacija i razmjena informacija
je moguća isključivo ako obje strane govore isti jezik.
HTML ne valja doživjeti kao neku mističnu stvar koja je rezervirana samo za računalne stručnjake krvavih očiju i sa srčanom aritmijom od prevelikih količina kave koja ih drži budnima kroz noć. Naprotiv, HTML je razmjerno jednostavan jezik koji je moguće savladati uz vrlo malo truda. Tim više, nakon što se savlada osnovna averzija i probije početna barijera, izrada HTML (odnosno www) stranica može postati užitak.
HTML jezik daje nam osnovni skup kodova koje možemo kombinirati na razne načine poštujući neka osnovna pravila. Za izradu stranica potrebna je samo još dovoljno mašte da se osnovni kodovi povežu na različite načine te kao rezultat može proizići www stranica visoke kvalitete.
Na Internetu povezano je vrlo mnogo različitih računala koja koriste različite unutarnje jezike za prikaz podataka. Također, www stranice moraju moći čitati osim računala i ljudi. Stoga je HTML jezik tekstualan. Kodovi HTML jezika su zapravo riječi (često skraćenice engleskog jezika) koje je moguće kombinirati na razne načine.
Prednosti HTML-a
Prije nego što se upustimo u sam jezik i u način izrade www stranica,
potrebno je reći riječ-dvije o tome zašto se na Internetu koristi baš
HTML. Mnogim korisnicima, pogotovo onima koji dolaze s Windows platforme
može se činiti da bi bilo bolje i jednostavnije kada bi se koristili
neki široko korišteni oblici dokumenata, na primjer Word dokumenti ili
PDF dokumenti.
No postoje dobri razlozi zašto je www usluga zasnovana na HTML dokumentima. Kao prvo, (iako se to može činiti nevjerojatnim) nisu sva računala Windows računala, već postoji mnogo različitih računalnih sustava. www je usluga koja mora omogućiti rad svih tih računala međusobno. To je između ostaloga i razlog zašto je HTML tekstualan (a ne binaran) – sva računala raspoznaju tekst i barataju s njime na jednak način. Kada bi osnovu predstavljali Word dokumenti, Internet bi se sveo na „WindowsNet“, što bi bilo vrlo pogubno po razvoj informatike u budućnosti.
Osim toga, većini tipova dokumenata je osnovno kako će dokument izgledati ispisan na papiru. HTML ima posve drugu namjenu – nije bitan precizan ispis na papiru. Već je bitno dokument ispravno prikazati u prozoru pretraživača. Pri tome valja uzeti u obzir da različiti korisnici koriste različite pretraživače na različitim ekranskim rezolucijama. Stoga je HTML predviđen primarno za prikaz na ekranu, a ne na pisaču.
Bitan dio HTML jezika jest mogućnost stvaranje hiperveza između dokumenata. Zamislimo situaciju u kojoj kroz nekoliko različitih dokumenata se govori o jednoj tematskoj cjelini. Svaki od dokumenata može sadržavati veze na druge dokumente. Korisnik prilikom pregleda dokumenata može jednostavnim klikom miša na vezu preći na drugi dokument te tako dobiti dodatne informacije. Na taj način olakšano je snalaženje u velikim bazama informacija te pronalaženje srodnih sadržaja.
Izrada stranice
Početak rada
Da bismo počeli izgrađivati našu stranicu moramo imati određeni alat.
Svakako temeljni alat bi bio HTML editor i neki grafički program za
obradu slika.
HTML dokumente moguće je unositi pomoću bilo kojeg programa za unos
teksta. Pri tome neki autori idu tako daleko da koriste isključivo Notepad,
jednostavan program za unos teksta koji dolazi s Windows operacijskim
sustavom. Donekle se taj pristup unosa HTML dokumenata može smatrati
mazohističkim, no svakako je moguć.
Postoje mnogi editori koji olakšavaju unos HTML dokumenata. Pri tome editore za unos dokumenata možemo podijeliti na dvije velike kategorije: editori koji se temelje na unosu teksta i editori koji se temelje na vizualnom dizajnu stranice. Vizualni editori imaju mnoge prednosti koje će ih činiti pogodnima za početnike - naime, način korištenja tih alata je vrlo sličan načinu korištenja programa tipa Word i sličnih, s kojima su mnogi korisnici već dobro upoznati. No taj pristup ima i mnoge mane. Kao prvo, princip razdvajanja sadržaja od prezentacije dokumenta je vrlo teško postići. Stranice koje se generiraju vizualno redovito su znatno veće nego što je to potrebno, a dobiveni HTML kôd je redovito vrlo nepregledan. Također, pomoću programa za vizualan unos stranice teško je unijeti skripte u dokument.
Vizualni alat koji se dosta koristi za unos HTML stranica
jest Microsoft FrontPage. No taj program je vrlo velik i složen za korištenje,
a također traži vrlo velike resurse računala. Pri tome dobiveni generirani
HTML kod je dosta loše strukturiran i pun nepotrebnih oznaka.
Od grafičkih programa koriste se najčešće Adobe Photoshop, COREL i Paint
Shop Pro.
Doctype
Uloga ovoga elementa je najaviti Internet pretraživaču kakav dokument
slijedi. Svaki dokument je moguće opisati pomoću definicije tipa dokumenta
(engl. Document Type Definition - DTD) koja se poziva pomoću
identifikatora, kao na primjer -//W3C//DTD HTML 4.0 Transitional//EN.
U gornjem primjeru se najavljuje javno dostupna definicija tipa dokumenta
(zbog riječi public) verzije 4.0. Nije nužno pretjerano razmišljati
o strukturi tog prvog retka, već ga je potrebno samo u svakom dokumentu
navesti kao prvi redak čime se jednostavno svima daje na znanje da se
radi o HTML dokumentu verzije 4.0.
Posljednja verzija HTML-a nosi oznaku 4.01. i to je prijelazna verzija prema XML-u koji bi se u budućnosti trebao koristi za izgradnju web stranica. No, to vam spominjem samo usput i nemojte glavu previše razbijati XML-om, jer i on će vam biti jednostavn kad savladate HTML.
Html
Element html sadrži kompletan dokument. Njega možemo shvatiti kao element
svih elemenata te je cijeli sadržaj www smješten unutar tog elementa.
Taj element služi za objedinjavanje svih ostalih dijelova dokumenta
te označava da slijedi HTML dokument.
Podjela dokumenta na tijelo i glavu
Svi HTML dokumenti sastoje je od glave (<head>) i tijela (<body>)
. Glava je dio dokumenta u kojemu se navode neke općenite informacije
o dokumentu, kao što je naslov dokumenta, jezik u kojemu je dokument
pisan i slično. Tijelo dokumenta je dio koji objedinjuje kompletan sadržaj
dokumenta (cjelokupni tekst i grafiku).
Glava dokumenta navodi se unutar elementa< head>, dok se tijelo
dokumenta navodi unutar body elementa. Element <body >ima niz
atributa kojima je moguće pobliže odrediti način prikaza stranice.
<HTML> </HTML> Kreiranje HTML dokumenta
<HEAD> </HEAD> Kreira zaglavlje u koje se upisuju dijelovi
HTML-a koji se ne pojavljuju na Web stranici
<BODY> </BODY> Kreira vidljivi dio HTML dokumenta
Naslov dokumenta
Svaki HTML dokument ima određeni naslov. Prilikom prikaza tekst naslova
će se pojaviti u naslovnoj traci prozora pretraživača. Naslov se navodi
unutar title elementa. Često se na Internetu mogu primijetiti www stranice
koje nemaju naslov ili kojima je naslov nesuvisao te ne opisuje sadržaj
www stranice. Smatramo da je takvo rješenje vrlo loše - razumljiv naslov
svake stranice je "pravilo lijepog ponašanja na Internetu".
Često se dešava da autori izrade predložak stranice kojeg potom koriste za izradu drugih stranica. Pri tome na predložak unutar elementa< title> često se unese tekst kao "Proba..." i slično. No prilikom izrade stranica autori se koncentriraju na izgled i na sadržaj stranice te vrlo često zaborave promijeniti naslov iz predloška, te se često događa da stranice s pomoćnim tekstom kao naslovom budu postavljene na www poslužitelj, što se može shvatiti samo kao sramota onoga koji stranice radi.
Određivanje kodne stranice za prikaz "naših" slova
U svijetu postoji vrlo mnogo različitih jezika s različitim znakovima
koji se koriste za pisani tekst. Da bi se tekst ispravno prikazao u
pretraživaču potrebno je izabrati odgovarajući font, odnosno ispravno
rečeno, potrebno je izabrati kodnu stranicu. To se može učiniti pomoću
sljedećeg meta elementa:
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1250">.
Ubacivanje tog elementa u glavu trebalo bi biti obavezno za sve hrvatske
dokumente. Još uvijek možemo pronaći domaće stranice koje su pisane
bez tog meta taga, te autori stranica pribjegavaju pisanju teksta bez
naših slova (š, đ, č, ć).
Valja još napomenuti da se ovaj element obavezno unijeti točno onako kako je gore navedeno, s istim velikim i malim slovima. To se posebno obnosi na Content-Type riječ koja mora biti unesena točno tako (s C i T velikim, a sve ostalo malim slovima).
Umjesto gore navednog elementa može se koristiti i opći koji će prepoznati naša slova, a on izgleda ovako:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
Odabir pozadine – background
Svaka stranica mora imati pozadinu - background, za što se koristi samo
boja ili neka slika. Na internetu se može pronaći veliki izbor free
backgrounda.
Primjer koda za background:
<BODY BACKGROUND="slike/oldpaper.gif"> - ovo je primjer koda kada za background koristimo sliku.
<BODY BGCOLOR="#3300FF"> - ovo je primjer koda kada za background koristimo boju.
Za pozadinu treba odabrati sliku koja nije velika i koja se ne očitava dugo.
Odabir boja
Postoje dva osnovna načina za prikaz boja.
Prvi način je odabir boja prema njenom imenu. HTML standard definira
nekoliko standardnih boja i njihovih imena koja stoje na raspolaganju
autorima HTML stranica. Ta standardna imena su: Black, Silver, Gray,
White, Maroon, Red, Purple, Fuchsia, Aqua, Green, Lime, Olive, Yellow,
Navy, Blue i Teal.
Drugi način je zadavanje boja pomoću tri komponente RGB vrijednosti,
odnosno udjela crvene, zelene i plave.
Boja se zadaje u sljedećem obliku:
#rrggbb
gdje rr predstavlja iznos crvene komponente, gg iznos zelene komponente,
dok bb predstavlja iznos plave komponente. Pri tome sve te tri vrijednosti
mogu imati iznos od 0 do 255, s time da se one predstavljaju u heksadecimalnom
brojevnom sustavu, te da se vrijednostima koje imaju jednu znamenku
obavezno dodaje nula ispred znamenke. To znači da su dozvoljene vrijednosti
za svaku komponentu od 00 do FF.
Na primjer, boja Yellow ima sljedeće vrijednosti:
#FFFF00
Dakle, FF za crvenu, FF za zelenu i 00 za plavu komponentu.
Dosta je teško napamet odrediti RGB komponente boja, no editori koje
sam gore naveo nude korisniku pomoć tako da prikažu paletu boja na ekranu
te omogućavaju vizualno mijenjanje parametara te odmah pokazuju dobivenu
boju. Na kraju, kad je korisnik zadovoljan s odabranom bojom alat će
sam generirati RGB vrijednosti i ubaciti je na mjesto u dokument.
Odabir slova – fonta
Vrlo važna stvar kod izrade www stranice je i odabir fonta s kojime
ćemo raditi, najčešće su to fontovi kao što su Times New Roman, Arial
i Verdana, ali nikako neki egzotični fontovi, jer ih stariji pretraživači
neće moći očitati.
Primjer koda za odabir slova:
<I><FONT FACE="TIMES NEW ROMAN" COLOR="#3300FF"
SIZE="3">Primjer fonta plave boje veličine slova 3 i stil
Italic</FONT></I>

Tablica 2. Primjer koda i fonta
Umetanje naslova
Ponekad je potrebno istaknuti pojedine dijelove dokumenta kao naslove.
To se može učiniti pomoću elemenata za logičko formatiranje h1, h2,
h3, h4, h5 i h6 (elementi vuku korijen engleskog naziva za naslov -
heading). Ti elementi imaju uvijek početnu i završnu oznaku, a sadržaj
unutar elementa bit će prikazan tipično masnijim i većim slovima te
s razmakom prije i poslije elementa. Također, svaki element će se obavezno
prikazati zasebno na liniji. Pri tome moguće je uvesti hijerarhiju naslova.
Element h1 označava naslov najveće razine te se ispisuje najvećim slovima,
potom h2 označava prvi podnaslov te se ispisuje nešto manjim slovima,
i tako redom sve do h6.
Važno je imati na umu da vrsta slova kojom se pojedini naslovi prikazuju nije propisana standardom, već ovisi o svakom pojedinom pretraživaču.
Umetanje slika
Da bismo sliku (fotografiju) umetnuli u našu stranicu moramo je najprije
pripremiti jer na internetu su podržana dva osnovna formata gif i jpg,
a to možemo učiniti s nekim od već spomenutih grafičkih programa. Važno
je za istaći da uvijek trebamo voditi računo o kvaliteti slike i njezinoj
veličini.
gif format najčešće se koristi za prikaz animacija i grafičkih detalja
(strelica, gumbiju, oznaka i manjih sličica), dok se jpg format koristi
za prikaz fotografija.
Osnovni kod za umetanje slika izgleda ovako:
<img src="vašaslika.gif">
Slike možemo koristiti i za linkanje drugih stranica, a kod izgleda ovako:
<a href="vašastranica.html"><img src="vašaslika.jpg"></a>
Na internetu je uvriježen način prikazivanja slika na principu thumbnaila, što znači da na jednoj stranici možemo imati više manjih sličica obično u gif formatu, a ako netko želi vidjeti puni format slike klikom na manjui sličicu otvara mu se slika u punom formatu, kod za taj prikaz slika izgleda ovako:
<a href="velikaslika.jpg"><img src="malaslika.gif"></a>
Umetanje hiperveza
Velika prednosti www stranica nad statičnim papirnatim dokumentima jest
mogućnost povezivanja dokumenata pomoću sustava hiperveza. Hipervezu
možemo shvatiti kao pokazivač na neki drugi dokument na Internetu. Korisnik
pritiskom miša može slijediti vezu, odnosno zatražiti dokument na koji
veza pokazuje. Time postupak pretraživanja Interneta dobiva posve novu
dimenziju - www stranice nije više potrebno pregledavati slijedno i
u unaprijed određenom redoslijedu, već je moguće odabrati put kroz stranice
shodno vlastitim interesima i potrebama.
Hiperveze se koriste za povezivanje stranica unutar jedne stranice (npr. za skok na vrh stranice), za povezivanje unutar grupe stranica (na primjer, za povezivanje sadržaja s pojedinim stranicama) i za povezivanje sa sasvim drugim stranicama na drugim računalima. Također, hiperveze mogu pokazivati na Internet resurse koji uopće nisu stranice (na primjer, na e-mail adrese, poslužitelje arhive datoteka i slično). Hiperveza se postavlja preko URL adrese objekta na koji hiperveza pokazuje. Zbog toga je osnovno razumjeti kako funkcionira sustav identifikacije Internet objekata putem URL-a.
Svi www resursi (stranice, slike, zvukovi, programi i slično) moraju imati svoju adresu na Internetu kako bi ih se moglo identificirati i pozvati. Na primjer, www pretraživač se može usmjeriti na određenu adresu tako što mu se u liniju za adresu upiše URL stranice koja nas interesira.
Postavljanje stranice na server
Da bismo naše stranice stavili na Internet postoji nekoliko načina:
Prvi i najjednostavniji, ali i najsporiji način je pomoću file managera.
Jedan od svjetski poznatih hostova Yahoo!GeoCities omogućuje upravo
to i može se reći da je za početnika najjednostavniji način, ako ste
za host izabrali GeoCities samo slijedite njihove upute i uspjeh je
zajamčen. Od domaćih hostova svakako posjetite Plus.hr koji također
omogućuje upload pomoću file managera.
Drugi, napredniji način je pomoću FTP klijenta za što
ima dosta besplatnih programa. Najčešće korišteni i hvaljeni je CuteFTP,
a nalazi se na instalacijskim CD-ima HTnet-a i VIP-a, a može se downloadati
na Downloads-CNET.com.
Od vašeg hosta dobiti ćete podatke za pristup, koje uneste u wizard
ili quick connect vašeg programa, on će vas spojiti sa serverom i možete
početi "prebacivati" filove s vašeg računala na server. Također
CuteFTP omogućuje vam da brišete i mjenjate svoje filove na serveru.
Literatura:
Internet stranice:http://www.ka-net.net/uputstvo/uputa.htmlhttp://student.foi.hr/nastava/informatika/program/materijali_vjezbe/internet/Lec_4_oblikovaj.htmlhttp://web-company.info/blog/optimizacija/naturalnost-tekstova-prilikom-izrade-stranica.phphttp://web-company.info/optimizacija/onpage-optimizacija-je-preduslov-za-offpage-optimizaciju.phphttp://web-company.info/blog/optimizacija/optimizacija-web-stranica-je-investicija.php
preuzmi
seminarski rad u wordu » » »


